Role in the project
Sep 10, 2024
Projekt graficzny aplikacji jest kluczowym elementem, który wpływa na jej użyteczność, estetykę i ogólne doświadczenie użytkownika.
Dobrze przemyślany projekt graficzny może znacząco poprawić interakcję użytkowników z aplikacją, zwiększając ich zaangażowanie i satysfakcję. W tym artykule przedstawiamy kluczowe aspekty, które powinny być uwzględnione przy tworzeniu projektu graficznego aplikacji.

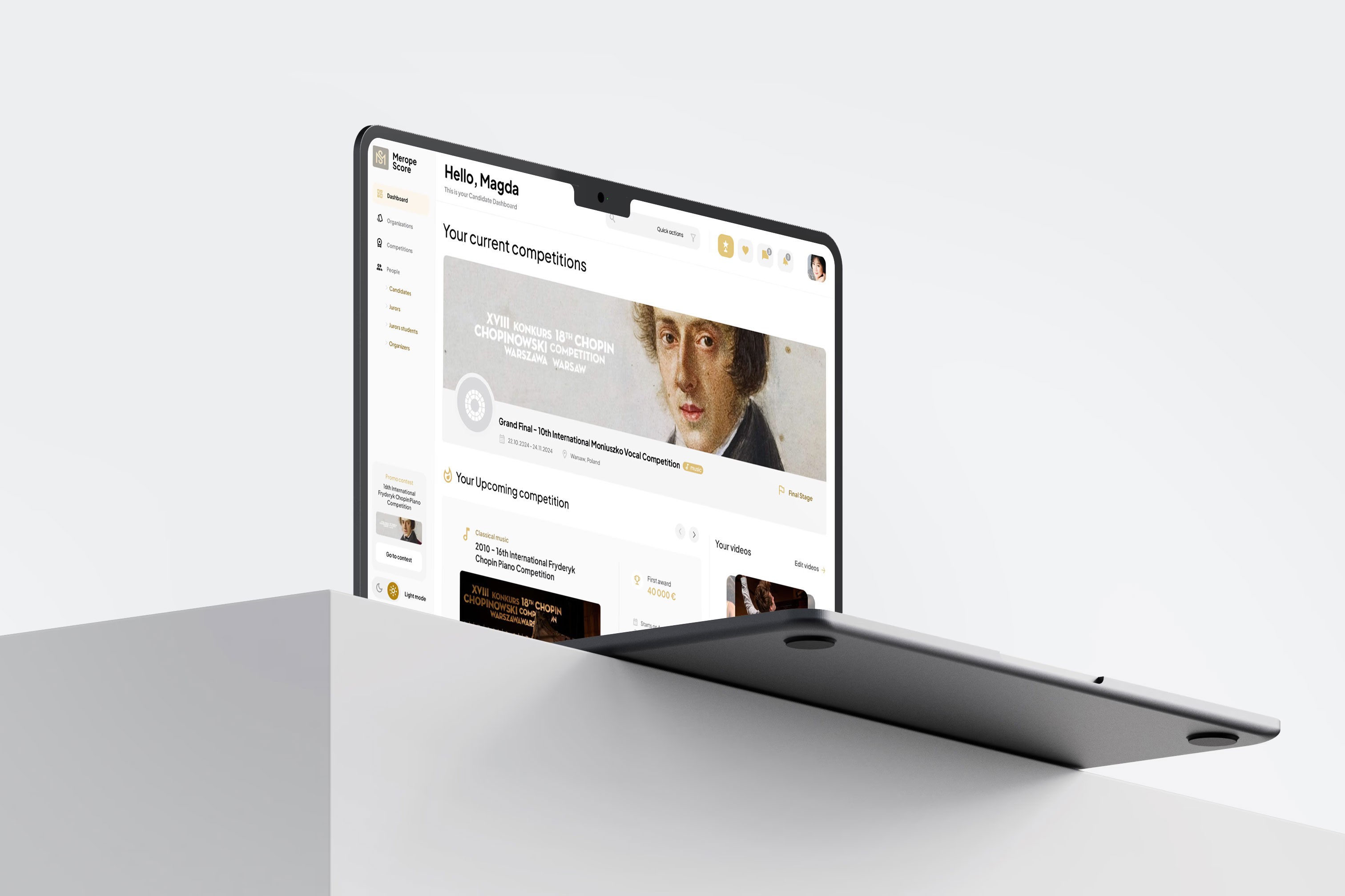
Aplikacja obsługująca zamówienia, którą wykonałem w 2008 roku
Użyteczność i Funkcjonalność
Użyteczność to podstawa każdego dobrego projektu graficznego. Interfejs aplikacji powinien być zaprojektowany z myślą o wygodzie użytkowników i intuicyjnej nawigacji. Oto, co warto wziąć pod uwagę:
Przejrzystość: Elementy interfejsu, takie jak przyciski, ikony i formularze, powinny być wyraźne i łatwe do zidentyfikowania. Unikaj nadmiaru ozdobników, które mogą odciągnąć uwagę od kluczowych funkcji.
Logika: Rozmieszczenie elementów powinno być logiczne i spójne. Użytkownicy powinni łatwo zrozumieć, gdzie znaleźć potrzebne funkcje i jak z nich korzystać.
Hierarchia informacji: Ważne informacje i funkcje powinny być wyróżnione, aby użytkownicy mogli szybko znaleźć to, czego szukają.
Estetyka i Spójność
Estetyka aplikacji ma ogromne znaczenie dla pierwszego wrażenia, jakie robi na użytkownikach. Oto kilka zasad, które pomogą stworzyć atrakcyjny projekt graficzny:
Spójna kolorystyka: Wybierz paletę kolorów, która odzwierciedla charakter aplikacji i marki. Kolory powinny być używane w sposób spójny, aby stworzyć harmonijny wygląd.
Typografia: Wybór odpowiednich czcionek ma duże znaczenie dla czytelności i estetyki. Używaj maksymalnie dwóch lub trzech fontów i dostosuj ich rozmiar oraz styl do różnych elementów interfejsu.
Styl graficzny: Określ styl graficzny aplikacji – czy będzie minimalistyczny, nowoczesny, retro, czy może inny. Styl powinien być dostosowany do grupy docelowej i celów aplikacji.
Responsywność i Adaptacja
Projekt graficzny powinien być responsywny, co oznacza, że musi dobrze wyglądać i funkcjonować na różnych urządzeniach i rozmiarach ekranów. Aby to osiągnąć:
Elastyczne układy: Korzystaj z elastycznych siatek i układów, które dostosowują się do różnych rozmiarów ekranów.
Optymalizacja obrazów: Używaj grafik o odpowiedniej rozdzielczości, które dobrze wyglądają na różnych urządzeniach, ale nie obciążają zbytnio ładowania strony.
Testowanie: Regularnie testuj aplikację na różnych urządzeniach, aby upewnić się, że projekt graficzny dobrze się prezentuje i działa na każdym z nich.
Interaktywność i Animacje
Interaktywność i animacje mogą znacząco poprawić doświadczenia użytkowników, dodając dynamiki i pomagając w zrozumieniu funkcji aplikacji. Warto jednak pamiętać o kilku zasadach:
Subtelne animacje: Używaj animacji, aby poprawić płynność interakcji, ale unikaj nadmiernego ich stosowania, które może rozpraszać lub spowalniać działanie aplikacji.
Wizualne wskazówki: Animacje mogą pełnić funkcję wskazówek wizualnych, takich jak podświetlanie aktywnych przycisków lub pokazanie, jak działają przejścia między ekranami.
Responsywne efekty: Efekty dotykowe i wizualne powinny być responsywne i spójne z działaniami użytkownika.
Klikalny prototyp: Finalnie można stworzyć produkt MVP wykorzystując program Figma do wykreowania klikalnych widoków aplikacji
Dostosowanie do brandingu Marki
Projekt graficzny aplikacji powinien być ściśle związany z tożsamością marki. Pomaga to w budowaniu rozpoznawalności i spójności w komunikacji z użytkownikami. Kluczowe elementy to:
Logo i branding: Upewnij się, że logo i inne elementy brandingowe są widoczne i odpowiednio wkomponowane w projekt.
Motyw: Styl graficzny aplikacji powinien odzwierciedlać wartości i charakter marki, co pomoże w budowaniu pozytywnego wizerunku.
Przekaz: Projekt powinien wspierać przekaz marki i pomagać w realizacji jej celów, zarówno wizualnie, jak i funkcjonalnie.

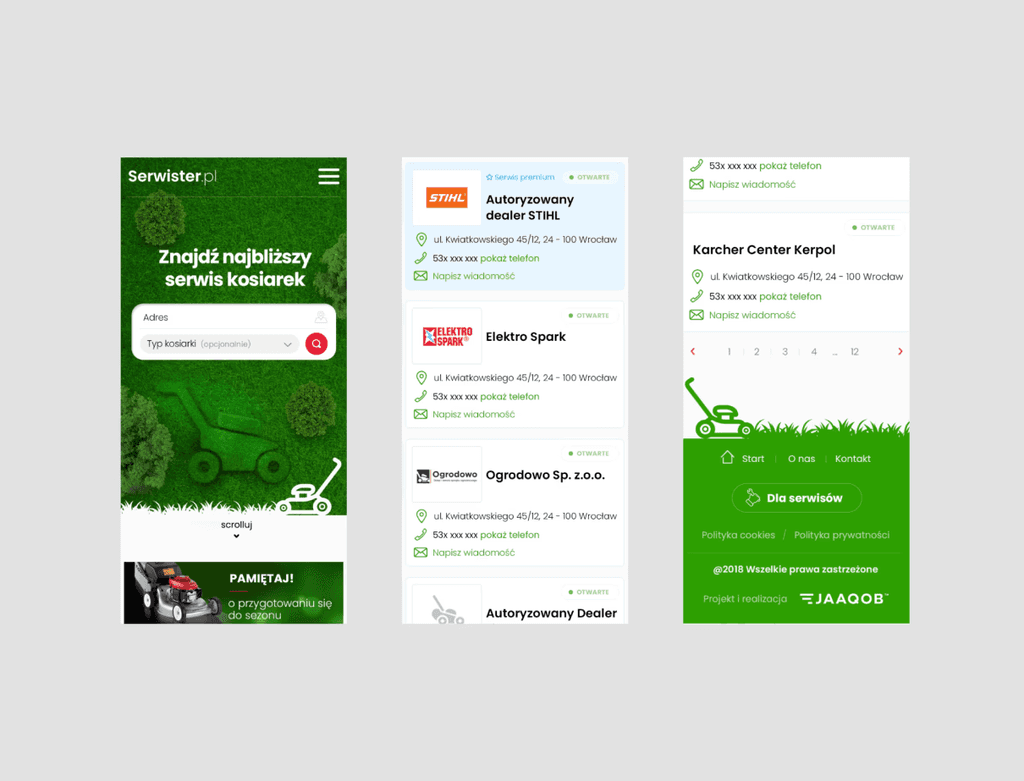
Serwister
Aplikacja www do naprawy kosiarek, którą wykonałem w 2011 roku
Podsumowanie
Projekt graficzny aplikacji ma kluczowe znaczenie dla jej sukcesu. Wymaga staranności w tworzeniu użytecznych, estetycznych i responsywnych interfejsów, które są zgodne z tożsamością marki.
Przestrzeganie powyższych zasad pomoże w stworzeniu aplikacji, która nie tylko przyciągnie użytkowników, ale również zapewni im satysfakcjonujące i efektywne doświadczenie.
Każdy projekt graficzny powinien być dostosowany do specyficznych potrzeb i oczekiwań użytkowników, co wymaga nie tylko kreatywności, ale także solidnej analizy i testowania.