Prefabrykacja
Prefabrykacja - projekt UX/UI platformy B2B
Rola w projekcie
Brand/UI/UX
O projekcie
Portal o tematyce prefabrykacji drewnianej, stalowej i betonowej
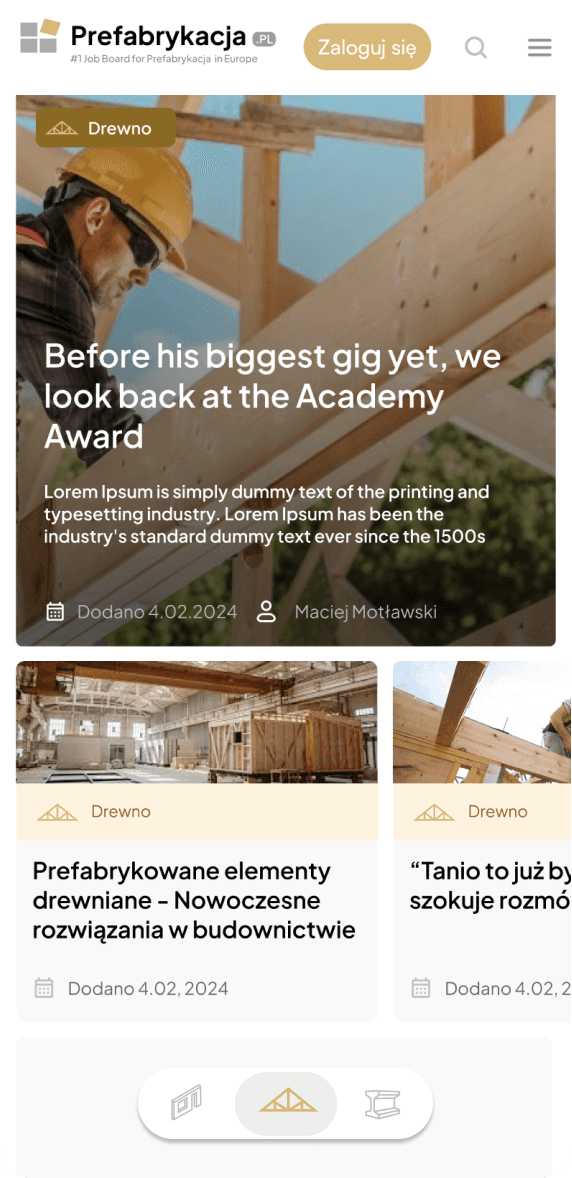
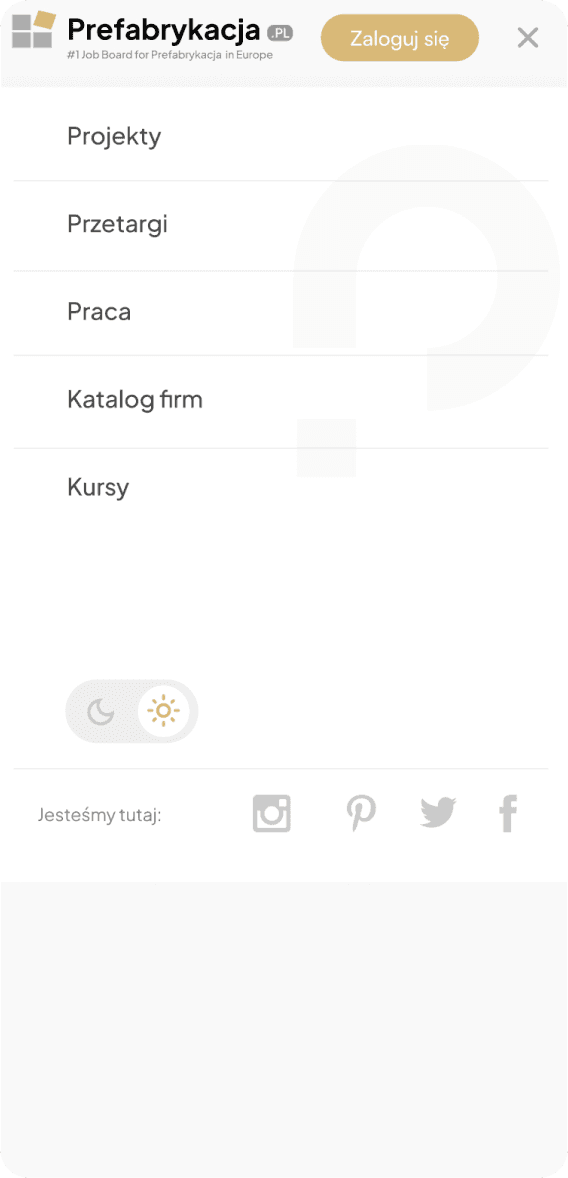
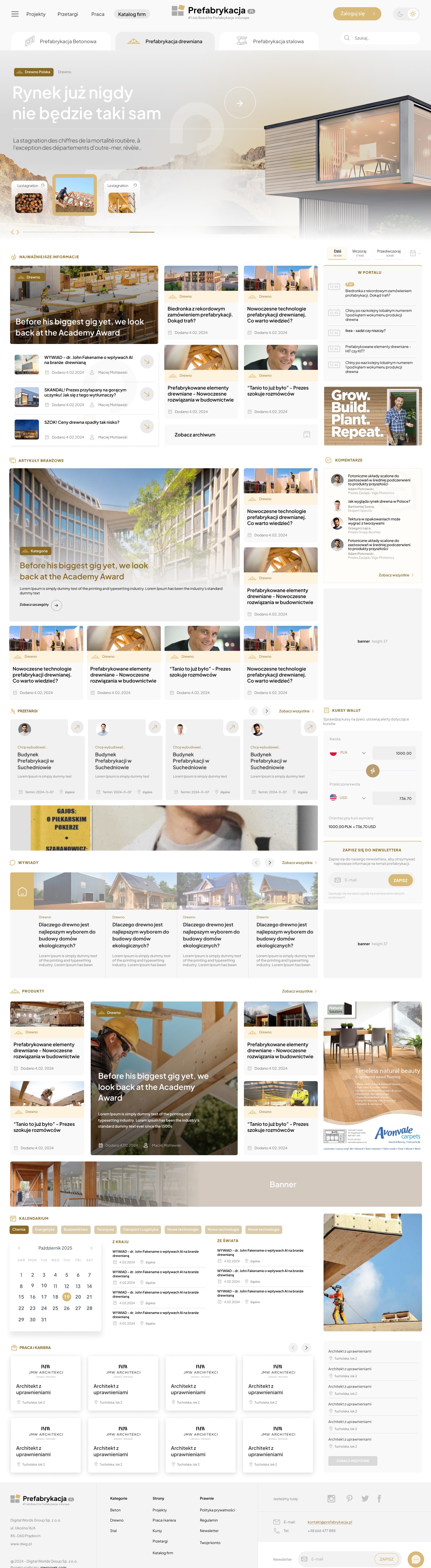
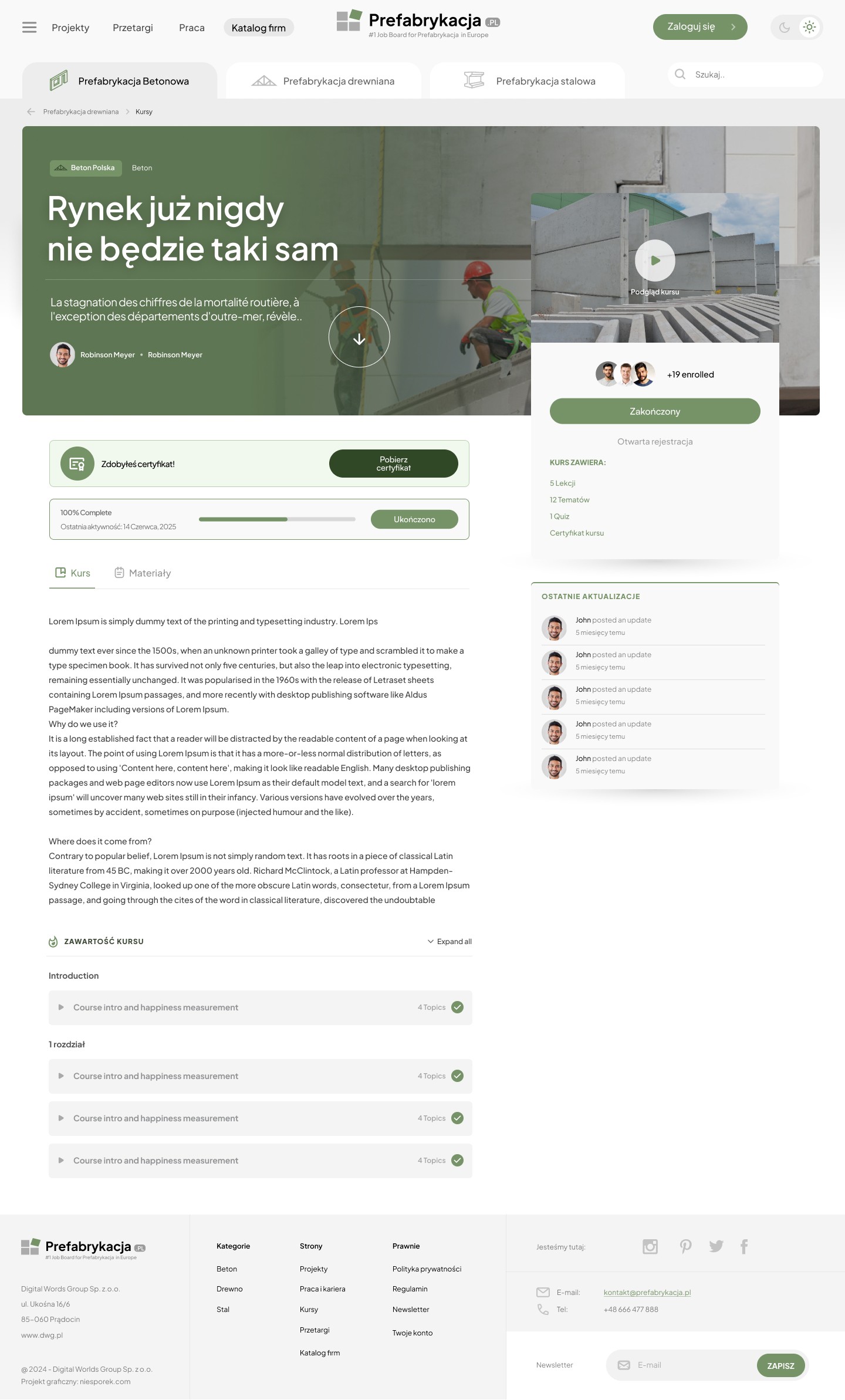
W celu podkreślenia odmienności trzech głównych kategorii prefabrykacji – drewnianej, betonowej oraz stalowej – zdecydowałem się na zaprojektowanie trzech wersji kolorystycznych portalu, każdej dedykowanej jednej z tych kategorii. Kluczowym celem było stworzenie wizualnego rozróżnienia, które umożliwi użytkownikom intuicyjne poruszanie się po portalu i szybkie odnalezienie odpowiednich sekcji, bez konieczności głębszego zastanawiania się nad klasyfikacją.
Choć układ projektów pozostał jednolity, różnice w kolorystyce dla każdej z kategorii prefabrykacji pozwoliły na natychmiastowe zrozumienie, w jakiej strefie użytkownik się znajduje. Zastosowanie tej zmiany wizualnej miało na celu wspieranie łatwiejszej nawigacji, przy jednoczesnym zachowaniu estetyki i spójności designu.
Dodatkowo, w celu usprawnienia procesu orientacji i zwiększenia komfortu użytkowników, wprowadzono zakładki, które umożliwiają szybkie przejście do poszczególnych kategorii prefabrykacji. Zakładki te zostały zaprojektowane w sposób minimalistyczny, aby nie zaburzać ogólnej harmonii interfejsu, ale jednocześnie wyraźnie wskazywać na różnice pomiędzy kategoriami, co znacząco poprawiło doświadczenie użytkownika.
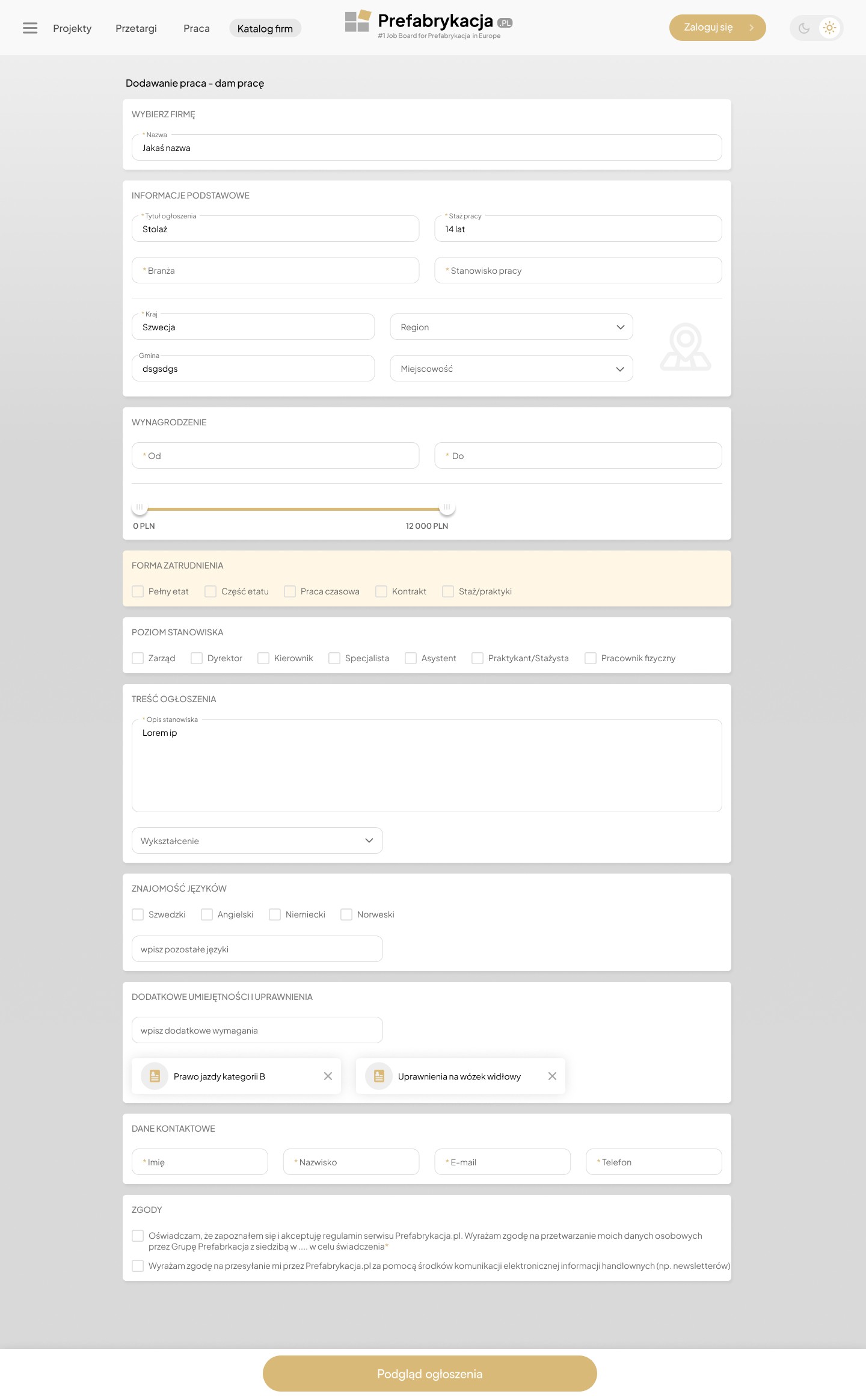
Job Board stanowi istotny element portalu, który nie tylko pozwala na szybkie dotarcie do ofert pracy w branży prefabrykacji, ale także zapewnia użytkownikom przyjazne i efektywne narzędzie do aplikowania na interesujące ich stanowiska. Dzięki odpowiednio zaprojektowanej strukturze i wygodnemu systemu filtrów, przyklejoną mapą w trybie "sticky" i wyboru kategorii użytkownicy mogą z łatwością znaleźć oferty odpowiadające ich umiejętnościom i potrzebom zawodowym, co przekłada się na lepszą efektywność procesu rekrutacji.
Możliwa jest też opcja bezpośredniego aplikowania na stanowisko pracy. Zakładki w portalu pozwalają na odfiltrowanie ofert które użytkownika nie interesują.
Jednym z kluczowych elementów poprawiających UX w procesie aplikowania na oferty pracy było wdrożenie sticky paska nawigacyjnego w formularzu aplikacyjnym. Celem tego rozwiązania było zapewnienie użytkownikom wygodnego dostępu do opcji „Aplikuj” oraz „Podgląd zgłoszenia” bez względu na to, w którym momencie procesu aplikacyjnego się znajdują.
W tej części portalu skupiliśmy się na zaprezentowaniu użytkownikom bogatej oferty projektów domów prefabrykowanych w sposób przejrzysty, intuicyjny i inspirujący. Głównym celem było umożliwienie łatwego przeglądania i porównywania różnych wariantów domów – zarówno pod kątem estetycznym, jak i funkcjonalnym.
Założenia UX:
Przejrzysta struktura: Użytkownik na pierwszy rzut oka widzi kluczowe informacje o projekcie – metraż, liczbę pokoi, typ zabudowy i orientacyjną cenę.
Możliwość filtrowania: Zastosowano zaawansowane filtry (m.in. metraż, liczba kondygnacji, styl architektoniczny, budżet), aby ułatwić użytkownikom szybkie zawężenie wyników do projektów odpowiadających ich potrzebom.
Intuicyjna nawigacja: Każdy projekt prowadzi do dedykowanej podstrony z pełnym opisem, wizualizacjami 3D, rzutami oraz opcją kontaktu z producentem lub architektem.
Założenia UI:
Minimalistyczny layout: Projekty prezentowane są w formie responsywnych kart z naciskiem na wizualizacje oraz najważniejsze dane techniczne.
Spójna estetyka: Design oparty na stonowanej palecie kolorystycznej i subtelnej typografii, która nie konkuruje z treścią wizualną.
Akcenty interaktywne: Dodano mikroanimacje oraz efekt hover, aby poprawić wrażenia użytkownika i zwiększyć zaangażowanie.
Makiety odzwierciedlają potrzebę połączenia inspiracyjnego charakteru katalogu z użytecznością typową dla narzędzia wspierającego proces decyzyjny. Dzięki temu użytkownik może nie tylko przeglądać projekty, ale aktywnie porównywać i analizować je pod kątem własnych oczekiwań.
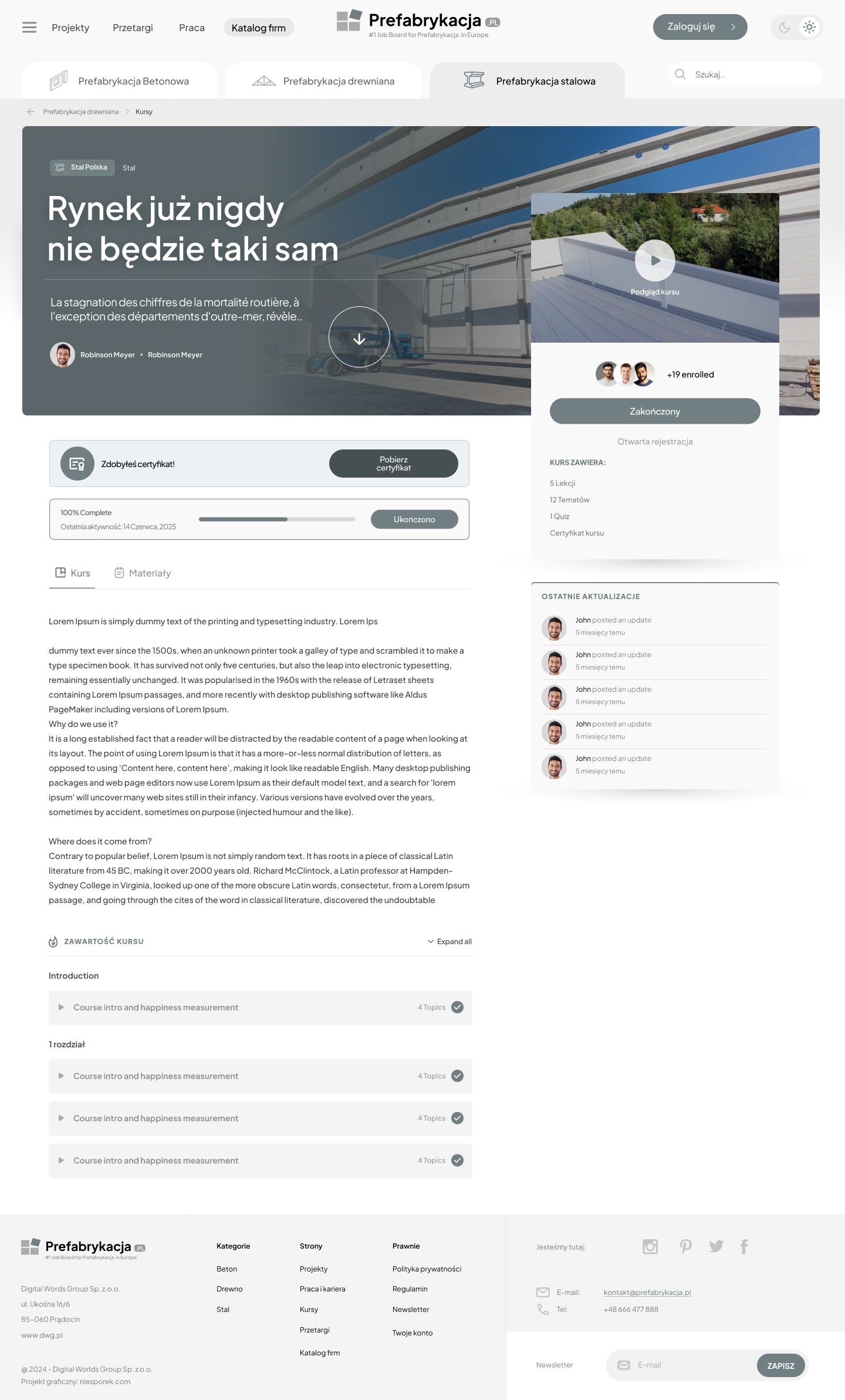
Pracując nad makietami sekcji kursów online, wykorzystałem możliwości frameworka BuddyBoss, skupiając się na optymalizacji doświadczenia użytkownika oraz poprawie czytelności i zaangażowania w proces nauki.
Główne założenia UX:
Redefinicja ścieżki użytkownika: Przeanalizowałem zachowania uczestników kursów i uprościliśmy ścieżkę od momentu zapisania się na kurs po rozpoczęcie nauki. Kluczowe akcje (kontynuuj naukę, przegląd modułów, kontakt z mentorem) są dostępne natychmiast po wejściu na stronę kursu.
Mikrointerakcje zwiększające zaangażowanie: Zastosowaliśmy subtelne animacje i wskaźniki postępu, które wspierają użytkownika w utrzymaniu motywacji i poczuciu kontroli nad przebiegiem nauki.
Czytelna architektura informacji: Kursy zostały podzielone na moduły i lekcje z możliwością szybkiego podglądu treści, statusu ukończenia oraz ocen. Ułatwia to powrót do materiałów i zarządzanie czasem nauki.
Responsywność i dostępność: Wszystkie elementy makiet zaprojektowano z myślą o urządzeniach mobilnych, uwzględniając standardy dostępności WCAG, aby zapewnić komfortowy dostęp do kursów jak najszerszej grupie użytkowników.
Projektowanie w oparciu o BuddyBoss dało solidną podstawę funkcjonalną, ale skupiliśmy się na jej dalszym dostosowaniu – optymalizując interfejs pod kątem realnych potrzeb użytkownika, upraszczając złożone procesy i dbając o wysoką jakość interakcji.
W naszym projekcie platforma BuddyBoss została wykorzystana jako szkielet dla stworzenia przestrzeni edukacyjno-społecznościowej w obszarze prefabrykacji. Dzięki gotowym rozwiązaniom i elastycznemu interfejsowi mogliśmy skupić się na doświadczeniu użytkownika (UX), projektując:
przejrzystą strukturę kursów,
angażujące profile użytkowników,
strefę wiedzy z funkcją komentarzy i ocen,
forum dla specjalistów i inwestorów,
system powiadomień i postępów w nauce.
Efekt: BuddyBoss pozwolił znacząco skrócić czas wdrożenia MVP, zapewniając jednocześnie solidną podstawę technologiczną do dalszej personalizacji i rozwoju platformy.
7 etap
Sekcja „Porady Ekspertów” została zaprojektowana jako przestrzeń dialogu między użytkownikami a specjalistami z branży prefabrykacji. Głównym celem było zbudowanie wartościowego kanału wymiany wiedzy, który jednocześnie pełni funkcję miękkiego call-to-action prowadzącego do konsultacji indywidualnych.
Kluczowe założenia UX:
Minimalna bariera wejścia: Użytkownik może szybko zadać pytanie bez konieczności zakładania konta lub wypełniania skomplikowanych formularzy. Priorytetem było zmniejszenie tarcia i zachęcenie do interakcji.
Struktura pytań i odpowiedzi: Pytania użytkowników są prezentowane w formie kart z opcją sortowania (najnowsze, najpopularniejsze), a odpowiedzi ekspertów wyróżniają się wizualnie, co podkreśla ich autorytet.
Elementy zaufania: Obok każdego eksperta umieszczono podstawowe informacje (imię, zdjęcie, specjalizacja), co zwiększa wiarygodność odpowiedzi i buduje relację z użytkownikiem.
Mikro-konwersja przez CTA: W każdej odpowiedzi eksperta znajduje się dyskretny, ale wyraźny przycisk „Skorzystaj z konsultacji” – umieszczony w kontekście merytorycznej porady, co zwiększa szansę na kliknięcie. Dzięki temu użytkownik ma naturalną ścieżkę przejścia od pytania do pogłębionej współpracy.
Responsywność i dostępność: Całość została zaprojektowana z myślą o dostępności mobilnej i czytelności, nawet przy długich treściach.